初めに
スクレイピングとは「Webサイトから特定の情報を収集する」ことです。
機械学習を行うにあたってデータ収集する際に行われたりします。
そして、pythonでのスクレイピングにてよく用いられるライブラリに「selenium」というものがあります。
本記事では、seleniumを使うにあたって、最低限知っておいた方が良さそうな事を記載します。
selenium導入
本記事では「chromeブラウザ」を用いたスクレイピングについて説明します。
それを前提として、スクレイピングをpythonで行うにあたり、下記の通り、ライブラリ等を準備します。
- chromeブラウザをPCにインストール
- seleniumライブラリをインストール
- pip install selenium
- chrome用のwebドライバを下記URLよりダウンロード
- https://chromedriver.storage.googleapis.com/index.html
- ※アクセスするとバージョン毎のフォルダ一覧が表示されます
(chromeのバージョンと合わないとselenium利用時にエラーが出るので一概には言えませんが、)どれをダウンロードすればいいか分からない場合は下記をダウンロード。(最新リリース版)- 「LATEST_RELEASE」をクリック
- 表示されたバージョンのフォルダを開く
- PCのOSに合ったzipファイルをダウンロード
(winの場合は「chromedriver_win32.zip」)
[python] ドライバを起動
下記を実行すると、chromeブラウザが立ち上がり、最後に定義したインスタンス「driver」を操作することで、ブラウザの操作やサイト内の情報を取得することができます。
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.by import By
#============================================
# selenium起動
#============================================
#---------------------------------
# webドライバのパス
#---------------------------------
# 相対パス
driver_path = "chromedriver.exe"
#---------------------------------
# option の設定
#---------------------------------
options = Options()
# options.add_argument("--headless") #chromeブラウザ非表示
driver = webdriver.Chrome(
executable_path=driver_path,
options=options
)
もし、下記のようなエラーが表示された場合は、「chromeとwebドライバのバージョンが合わないこと」を意味するので、「Chromeのバージョンを上げる」や「別バージョンのwebドライバをダウンロードして使用する」等でバージョンを合わせればエラー解消できます。
SessionNotCreatedException: Message: session not created: This version of ChromeDriver only supports Chrome version 109
Current browser version is 108.0.5359.125 with binary path C:\xxx\chrome.exe[python] サイトへアクセス
下記でサイトにアクセスできます。
# サイトへアクセス
url = "http://google.com"
driver.get(url)[python] サイト内の要素を取得
サイト内の要素を取得する際には、その要素の位置を調べ、その位置を示すコードをプログラムに入力する必要があります。
要素の位置はchromeブラウザの機能を用いることで簡単に調べられます。
要素の位置を示す方法として「xpath」と「cssセレクタ」というものがあり、その情報をchromeブラウザの機能で簡単に調べられます。
※本説明では、(所感として比較的よく使われている)「xpath」を用います。
[chrome] 要素の位置の確認方法(xpath)
- 対象サイト内にカーソルを置き、右クリックし「検証」をクリック
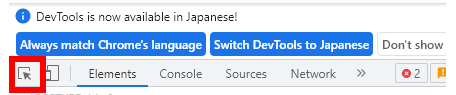
→ブラウザの右側に、DevToolsが表示される。 - ブラウザの右側に表示されたDevToolsの左上にある下図赤枠をクリック
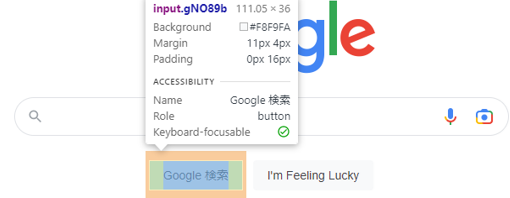
- 取得したい要素にカーソルを合わせてクリック
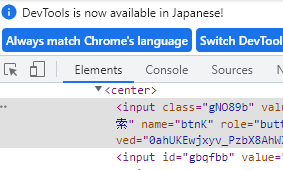
→DevTools(のElements)内のソースにて、対象要素の個所がグレーになる。 - グレーになった箇所にカーソルを合わせ、右クリックし、「Copy」 -> 「Copy XPath」をクリック
→対象要素のxpathがクリックボードにコピーされる



[python] 要素取得(+要素内の属性valueを出力)
下記の通り、「find_element」で指定xpathの要素が取得でき、「get_attribute」で対象要素の属性等が取得できる。
# 要素を取得(inputタグ)
xpath = "/html/body/div[1]/div[3]/form/div[1]/div[1]/div[4]/center/input[1]"
elem = driver.find_element(
By.XPATH,
xpath,
)
# inputタグの属性valueを出力
value = elem.get_attribute("value")
print(value)[出力結果]
Google 検索[python] ドライバをクローズ
スクレイピングを終えたら、下記でドライバをクローズしましょう。
実行すると立ち上がっていたブラウザが閉じられます。
# ドライバをクローズする
driver.close()